Project Shortcuts
Project shortcuts let you trigger Fig shortcuts from any directory just by typing ?[space]
To create them, all you need to do is init a .fig folder in your project and then create a _shortcuts.ts completion spec.

Just like git or npm, it doesn't matter how deep into your directory structure you go. You can run ? from anywhere and Fig will find the nearest .fig/autocomplete/build/_shortcuts.js file and show you your shortcuts.
Set up your dev environment
Go to the directory of the project where you want to create shortcuts and run
npx @withfig/autocomplete-tools@latest init
This will create a .fig/ folder as described in our setup dev environment guide.
We will be working in the .fig/autocomplete folder.
Create a new spec called _shortcuts.ts
cd into the .fig/autocomplete folder that was created and run the following command:
npm run create-spec _shortcuts
This will create a _shortcuts.ts completion spec in the .fig/autocomplete/src/ folder.
Create Some Shortcuts
Here is a dummy list of shortcuts we use in random projects across Fig. Copy the following into your src/_shortcuts.ts file.
const completionSpec: Fig.Spec = {
name: "_shortcuts",
description: "Project shortcuts",
additionalSuggestions: [
{
icon: "🛠",
name: "Start dev server",
insertValue: "\b\bnpm run dev",
description: "Start the dev server",
},
{
icon: "https://pbs.twimg.com/profile_images/1142154201444823041/O6AczwfV_400x400.png",
name: "Run tests",
insertValue: "\b\bgo tests",
description: "Run tests with Go",
},
{
icon: "fig://icon?type=npm",
name: "Deploy to NPM Registry",
insertValue: "\b\byarn workspace @withfig/autocomplete publish",
description: "Deploy to NPM registry",
},
{
icon: "fig://icon?type=heroku",
name: "For production database",
insertValue: "\b\bheroku --fork HEROKU_POSTGRESQL_CHARCOAL_URL",
description: "",
},
{
icon: "fig://icon?type=github",
name: "View Docs",
insertValue: "\b\bopen https://fig.io/docs",
description: "View the docs for this repo",
},
],
};
export default completionSpec;
Now turn on dev mode
npm run dev
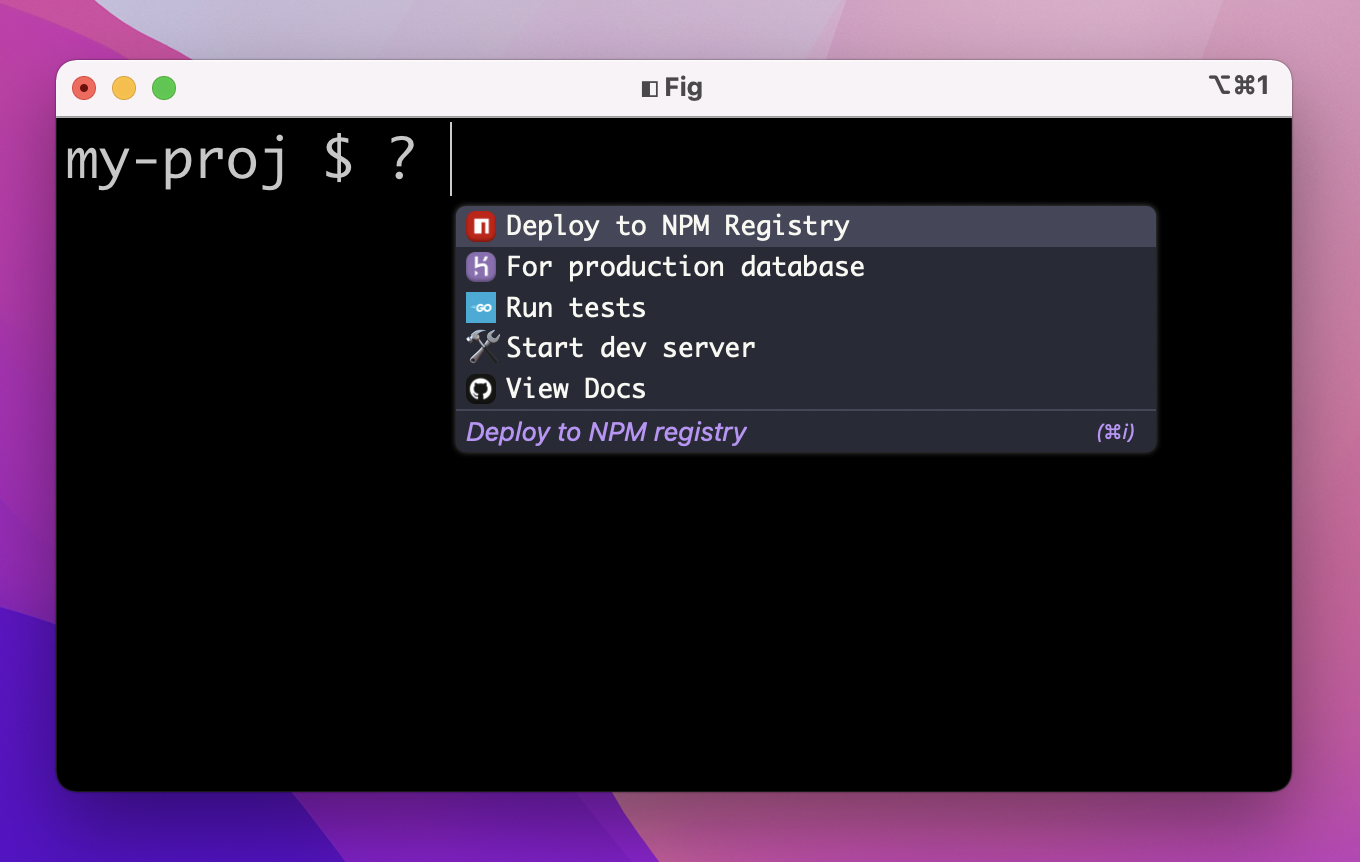
Go to your terminal, cd to the same directory as your .fig folder, type ?[space], and voila, you will see all your project shortcuts pop up.
How does this work?
The insertValue property is used to insert custom commands into the terminal. Note that each insertValue contains two \b characters. These are backspace characters that remove the ? at the beginning, so what's entered into the terminal is exactly the content of the insertValue property. You can also include a \n character at the end to automatically execute the command
The ? token is hardcode inside Fig to look for the _shortcuts completion spec.
For more about customizing your suggestions, check out customizing suggestions.
What more do I need to do?
That's it. Dev mode compiles your specs from the src/ directory to the build/ directory. After turning off dev mode, you may need to restart Fig for changes to fully take effect.
If you make changes to your spec in the future, you can also just run npm run build to compile your spec.
What shortcuts should I add?
The example spec above includes a number of shortcuts for common dev workflows. For example, the first subcommand inserts a cd command with a predefined path into the terminal. Other use cases could be setting up shortcuts for deployment or getting to the right Github pages right from your terminal.
How do I share this with my team?
Just commit it to git and push it! The rest of your team will have access to it when they pull.
If you want to create completions for an internal CLI tool, check out Autocomplete for Teams.