Getting Started
Fig lets you add visual autocomplete to any CLI tool or script.
This guide will help you set up the Fig development environment & write your first completion spec in < 2 minutes.
Prerequisites
- Node.js and npm
Set up repository
Create your own copy of withfig/autocomplete by forking the repository.
Once you have created your own fork, clone the repo to your local machine.
Make sure to replace YOUR_GITHUB_USERNAME with your actual username.
git clone https://github.com/YOUR_GITHUB_USERNAME/autocomplete.git fig-autocomplete
Finally, link your fork back to the upstream repo so you can pull the latest updates and contribute changes back.
cd fig-autocomplete
git remote add upstream https://github.com/withfig/autocomplete.git
Configure dev environment
First, you'll need to install a few dependencies.
npm install
Then you'll run the create-spec script to create an example completion spec and call it abc.
npm run create-spec abc
The create-spec script will automatically open ./src/abc.ts in your default editor. You should see something like this:
const completionSpec: Fig.Spec = {
name: "abc",
description: "",
subcommands: [
{
name: "my_subcommand",
description: "Example subcommand",
subcommands: [
{
name: "my_nested_subcommand",
description: "Example nested subcommand",
},
],
},
],
options: [
{
name: ["-h", "--help"],
description: "Help for abc",
},
],
};
Don't worry if you don't understand any of it! We'll explain it in-depth in the next section.
Testing your first completion spec
Now you're ready to turn on 'Developer Mode'.
npm run dev
While this mode is enabled, Fig will automatically recompile abc.ts (or any other completion spec) whenever they're updated. Fig will then load completion specs from your development repo.

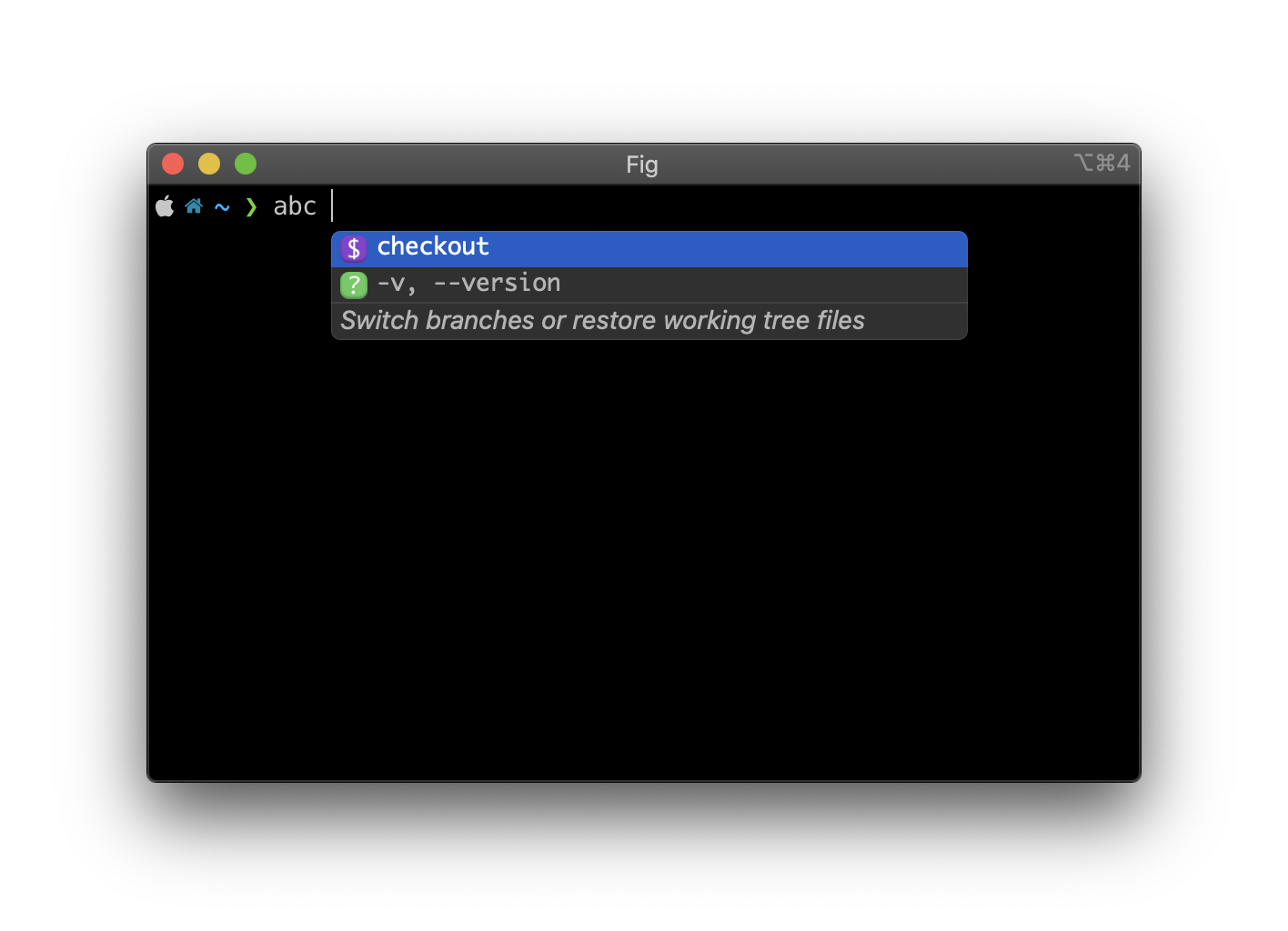
Open a new terminal window, type abc and then add a space. You should see autocomplete appear for the new completion spec you just created. 🥳
Next
You've just set your Fig development environment & created an example spec. Now let's learn more about how completions work and extend our spec.