Suggestion
Suggestion is a base class that defines the properties which specify how an item will appear and behave in the Fig autocomplete popup.

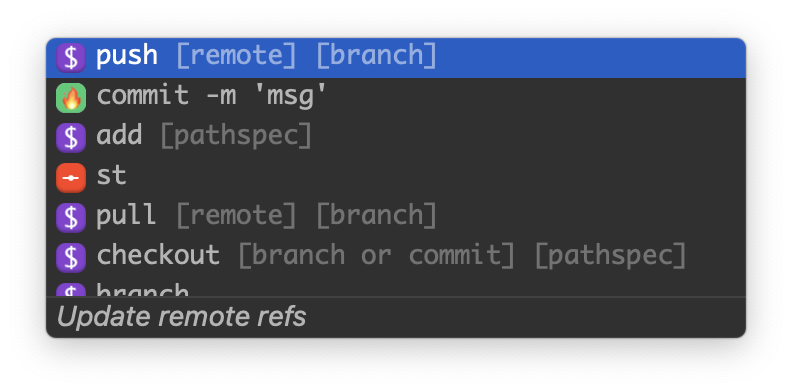
Every item that appears in the autocomplete popup is backed by a Suggestion object, which defines its icon, name, description and more.
Other types used to construct a completion spec, like Subcommand and Option, are subclasses of Suggestion and inherit its properties. Generators produce a list of Suggestion objects.
Properties
name
OptionalThe string Fig uses when filtering over a list of suggestions to check for a match.
name?: string | string[]Examples
If a user types git c, any Suggestion objects with a name prop that has a value starting with "c" will match.
Discussion
When a a user is typing in the terminal, the query term (the token they are currently typing) filters over all suggestions in a list by checking if the queryTerm matches the prefix of the name.
The displayName prop also defaults to the value of name.
The name props of suggestion, subcommand, option, and arg objects are all different. It's important to read them all carefully.
type
OptionalThe type of a suggestion object.
type?:
| "folder"
| "file"
| "arg"
| "subcommand"
| "option"
| "special"
| "mixin"
| "shortcut"Discussion
The type determines
- the default icon Fig uses (e.g. a file or folder searches for the system icon, a subcommand has a specific icon etc)
- whether we allow users to auto-execute a command
displayName
OptionalThe string that is displayed in the UI for a given suggestion.
displayName?: stringExamples
The npm CLI has a subcommand called install. If we wanted
to display some custom text like Install an NPM package 📦 we would set
name: "install" and displayName: "Install an NPM package 📦"
insertValue
OptionalThe value that's inserted into the terminal when a user presses enter/tab or clicks on a menu item.
insertValue?: stringExamples
For the git commit subcommand, the -m option has an insert value of -m '{cursor}'
Discussion
You can use \n to insert a newline or \b to insert a backspace.
You can also optionally specify {cursor} in the string and Fig will automatically place the cursor there after insert.
replaceValue
OptionalWhen the suggestion is inserted, replace the command with this string
replaceValue?: stringDiscussion
You can use \n to insert a newline or \b to insert a backspace.
You can also optionally specify {cursor} in the string and Fig will automatically place the cursor there after insert.
Note that currently the entire edit buffer will be replaced. Eventually, only the root command will be replaced, preserving pipes and continuations.
description
OptionalThe text that gets rendered at the bottom of the autocomplete box (or the side if you hit ⌘i)
description?: stringExamples
"Your commit message"
icon
OptionalThe icon that is rendered is based on the type.
icon?: stringExamples
A
😊
https://www.herokucdn.com/favicon.ico
fig://icon?type=file
Discussion
Icons can be a 1 character string, a URL, or Fig's icon protocol (fig://) which lets you generate colorful and fun systems icons.
isDangerous
OptionalSpecifies whether the suggestion is "dangerous".
isDangerous?: booleanExamples
This is used in the rm spec. Why? Because we don't want users to accidentally delete their files so we make it just a little bit harder…
Discussion
If true, Fig will not enable its autoexecute functionality. Autoexecute means if a user selects a suggestion it will insert the text and run the command. We signal this by changing the icon to red.
Setting isDangerous to true will make it harder for a user to accidentally run a dangerous command.
priority
OptionalThe number used to rank suggestions in autocomplete. Number must be from 0-100. Higher priorities rank higher.
priority?: numberExamples
Let's say a user has previously selected a suggestion at unix timestamp 1634087677: - If completion spec did not set a priority (Fig treats this as priority 50), its priority would change to 75 + 0.1634087677 = 75.1634087677; - If completion spec set a priority of 49 or less, its priority would change to 49 + 0.1634087677 = 49.1634087677; - If completion spec set a priority of 76 or more, its priority would change to 76 + 0.1634087677 = 76.1634087677; - If a user had never selected a suggestion, then its priority would just stay as is (or if not set, default to 50).
If you want your suggestions to always be: - at the top order, rank them 76 or above. - at the bottom, rank them 49 or below
Discussion
Fig ranks suggestions by recency. To do this, we check if a suggestion has been selected before. If yes and the suggestions has:
- a priority between 50-75, the priority will be replaced with 75, then we will add the timestamp of when that suggestion was selected as a decimal.
- a priority outside of 50-75, the priority will be increased by the timestamp of when that suggestion was selected as a decimal. If it has not been selected before, Fig will keep the same priority as was set in the completion spec If it was not set in the spec, it will default to 50.
hidden
OptionalSpecifies whether a suggestion should be hidden from results.
hidden?: booleanExamples
The "-" suggestion is hidden in the cd spec. You will only see it if you type exactly cd -
Discussion
Fig will only show it if the user exactly types the name.
deprecated
OptionalSpecifies whether a suggestion is deprecated.
deprecated?: boolean | Omit<BaseSuggestion, "deprecated">Examples
deprecated: { insertValue: '--ansi never', description: 'The --no-ansi option has been deprecated in v2' }Discussion
It is possible to specify a suggestion to replace the deprecated one.
- The
descriptionof the deprecated object (e.gdeprecated: { description: 'The --no-ansi option has been deprecated in v2' }) is used to provide infos about the deprecation. deprecated: trueanddeprecated: { }behave the same and will just display the suggestion as deprecated.
previewComponent
OptionalSpecifies which component to use to render the preview window.
previewComponent?: stringExamples
'ls/filepathPreview'
Discussion
This should be the path within the src directory to the component without the extension.