Mixins: Custom Shortcuts for Common CLI tools
Fig makes it easy to create your own personal shortcuts.
But what if you want to add shortcuts to a CLI tool that already has a completion spec?
Meet: mixins 😊

Mixins are deep-merged with their corresponding completion spec at runtime. They are exactly the same as any other completion spec, however, they must be saved in the .fig/user/autocomplete directory as opposed to .fig/autocomplete
You can do mixins for your global CLI tools in ~/.fig/user/autocomplete/ or for local scripts in the local path/to/script/.fig/user/autocomplete directory.
Set up your dev environment
For this tutorial, we are going to create a mixin for git.
Go to your home directory and run the following command:
npx @withfig/autocomplete-tools@latest init
This will create a ~/.fig folder as described in our setup dev environment guide.
If you have already set up personal shortcuts, you can also use this same directory and skip to the next section.
We will be working in the ~/.fig/user/autocomplete folder.
Create a new spec called git.ts
cd into the .fig/user/autocomplete folder that was created and run the following command:
npm run create-spec git
This will create a git.ts completion spec in the .fig/user/autocomplete/src/ folder.
Create Some Suggestions to Mixin
We recommend adding an array of suggestions under the additionalSuggestions prop of a subcommand or the suggestions prop of an argument
Here is a dummy list of mixins we use at Fig. Copy the following into your src/git.ts file.
const completionSpec: Fig.Spec = {
name: "git",
additionalSuggestions: [
{
name: "commit -m 'msg'",
insertValue: "commit -m '{cursor}'",
description: "Git commit shortcut",
},
{
name: "stash, pull, pop",
description: "Git stash, pull, and pip shortcut",
insertValue: "stash; git pull; git stash pop",
type: "shortcut"
},
{
name: "add, commit, & push",
description: "Git add, commit, and push shortcut",
insertValue: "commit -a --allow-empty-message -m ''; git push;",
type: "shortcut"
},
{
name: "undo most recent commit",
description: "Git commit shortcut",
insertValue: "reset --soft HEAD~1",
type: "shortcut"
},
{
name: "log (pretty print)",
insertValue: "log --graph --abbrev-commit --decorate --format=format:'%C(bold blue)%h%C(reset) - %C(bold green)(%ar)%C(reset) %C(white)%s%C(reset) %C(dim white)- %an%C(reset)%C(bold yellow)%d%C(reset)' --all",
description: "Pretty print git log",
},
],
subcommands: [
{
name: "push",
additionalSuggestions: [
{
name: "origin/main",
insertValue: "origin main"
description: "Git push origin main",
}
]
},
{
name: "commit",
options: [
{
name: "-m",
args: {
suggestions: [{
name: "feat: ",
insertValue: "'feat: {cursor}'"
},
{
name: "fix: ",
insertValue: "'fix: {cursor}'"
}]
}
}
]
}
]
}
export default completionSpec;
Now turn on dev mode
npm run dev
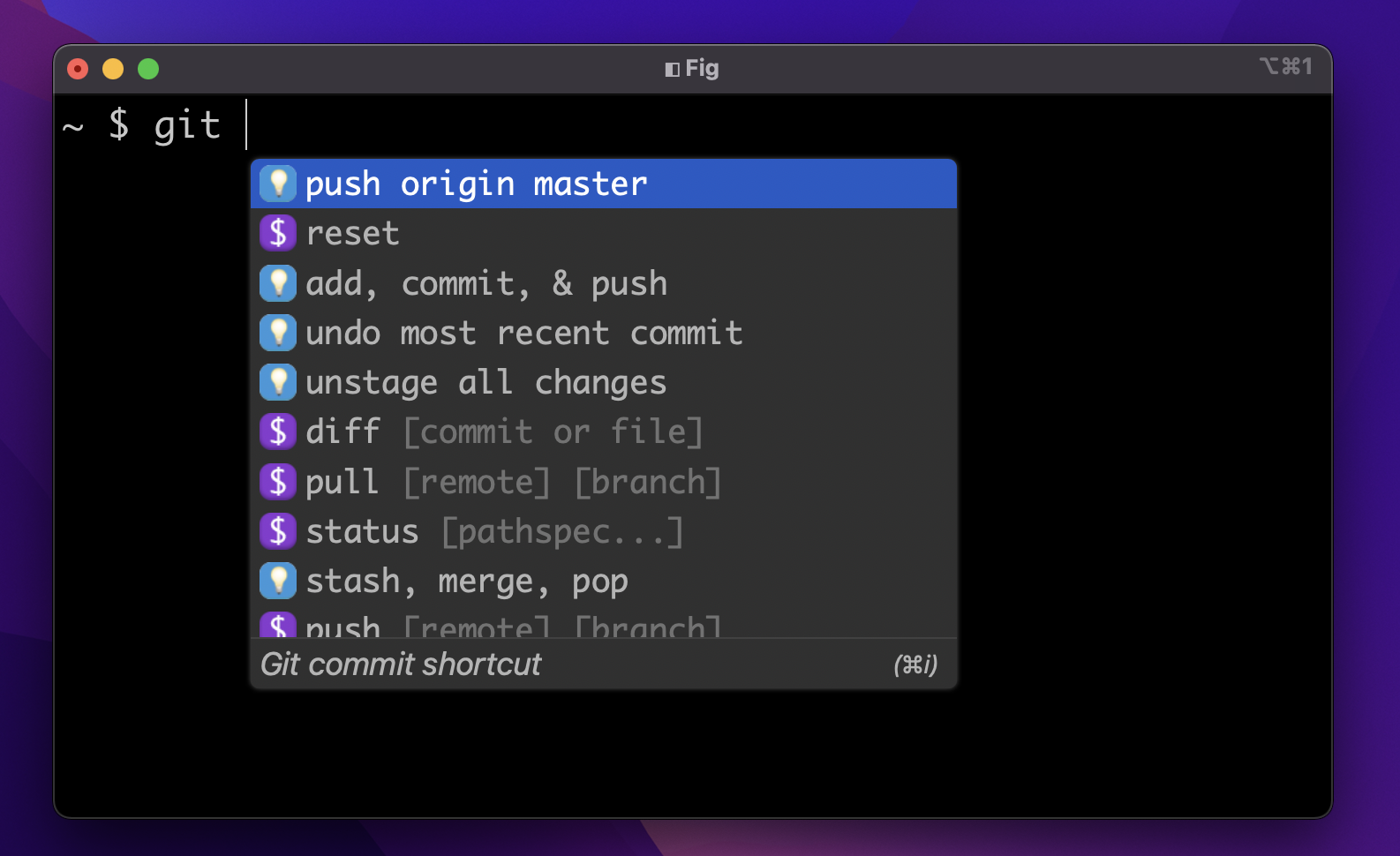
If you go to your terminal and type git[space] you will see all the shortcuts from above mixed in with the existing git completions.
Important things to Note
- A mixin is really just a simple, trimmed down completion spec that mostly serves to add custom suggestions.
- You can nest suggestions beneath any subcommand (e.g.
push), or argument (e.g.-m 'msg'), not just the CLI tool (e.g.git)- Remember, edit
additionalSuggestionsprop beneath a Spec/Subcommand object, edit thesuggestionsprop beneath an arg object.
What is type: "shortcut"?
Having a lot of shortcuts is great, but if you have too many, how do you find them?
To solve this discovery problem, Fig lets you add type: "shortcut" to any suggestion object. If a user types a ? as the first token of a string, Fig will filter out all suggestions except shortcuts (and those that start with a ?)
e.g. if a user has the above mixin and then types git ?, it will filter over all suggestions and just show your shortcuts!
We recommend adding type: "shortcut" to workflows you don't do regularly so they are easier to find 😊