Creating your First Completion Spec
This section teaches you more about Fig's declarative completion spec standard. We will build the git checkout spec from scratch.
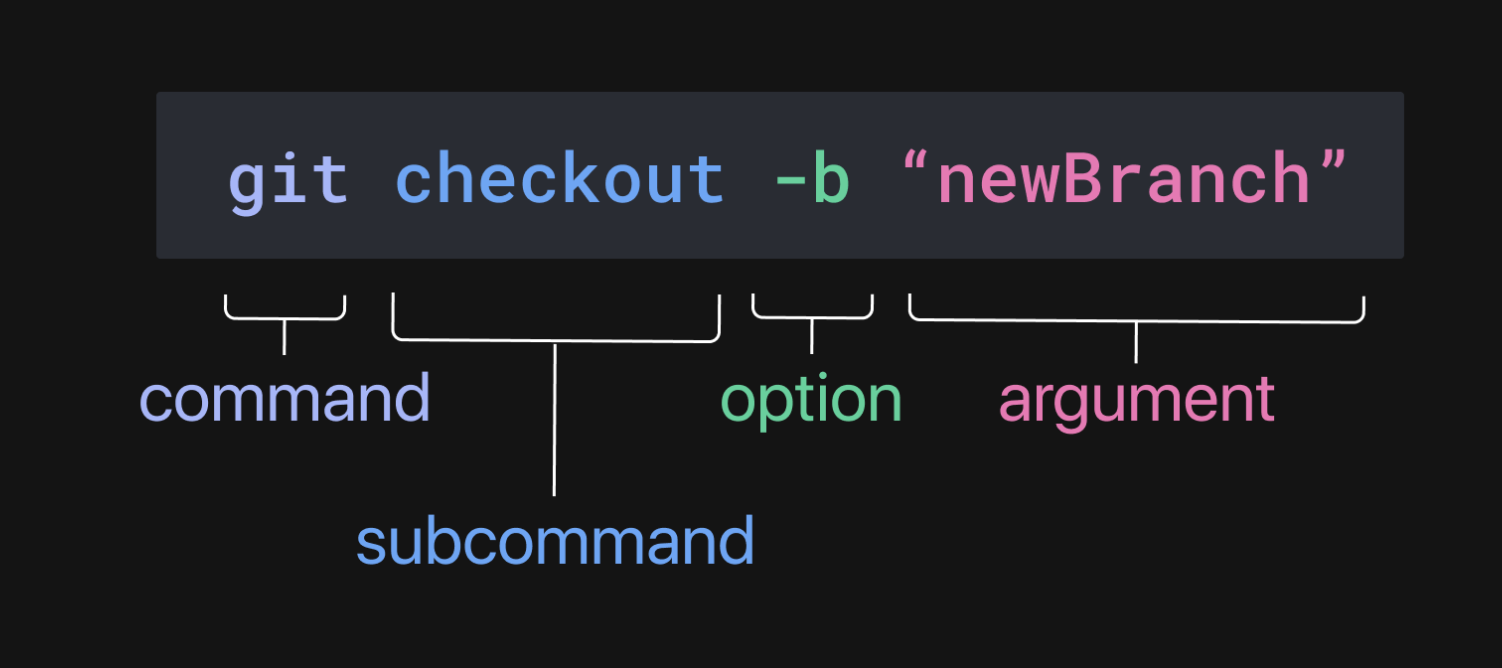
First, let's define some basic terminology for CLI tools. All parts of a CLI tool can be broken down into 4 categories:

The name of the CLI tool, git, is the command, checkout is the subcommand, -b or anything starting with a - is the option, and any user input like branch is the argument.
That's it. Every single part of a CLI tool will fall under one of these things.
Now let's build a Fig completion spec for git checkout!
1. Defining the spec
To start, let's create a new file called git.ts in the src folder. We'll first define the completionSpec object, and add a name and description for our spec.
Fig completion specs follow a nested tree-like structure as seen below.
The name of the file should match the name property as this is what Fig uses to load this completion Spec when the user types in the name.
const completionSpec: Fig.Spec = {
name: "git",
description: "The basic content tracker",
};
export default completionSpec;
Fig.Spec in the first line above is a Typescript type that tells Fig that we're defining a completion Spec. The export default syntax at the end ensures it gets exported to be compiled properly. You must include both of these for a completion Spec to work.
2. Adding a subcommand
git takes multiple subcommands such as checkout, commit, push etc. To suggest these, we will create a subcommand prop underneath the Spec object. This subcommand prop takes an array of subcommand objects. So for checkout, we will create subcommand object takes a name and description, and has its own options and arguments.
Fig's parser is designed to render suggestions correctly when you follow this structure. This means Fig will suggest checkout when the user types git into their terminal.
const completionSpec: Fig.Spec = {
name: "git",
description: "The example content tracker",
subcommands: [
{
name: "checkout",
description: "Switch branches or restore working tree files",
},
],
};
For more information on what properties a subcommand can take, see Subcommand Object.
3. Adding args
git checkout takes one argument: a branch. We will add an args prop underneath the subcommand object. The args prop takes an Arg object, or an array of Arg objects.
The arg object does not take any mandatory props. However, the presence of an arg object is important for Fig when rendering suggestions. When there is an arg object (or arg objects), Fig will account for the fact that the user could type something other than a subcommand or an option.
Therefore, as checkout takes an argument, we need to add an args object. We also know some information about this argument: it's a branch, it has a description and according to git, it's optional to include.
We will learn how to generate suggestions for this argument in the next section.
const completionSpec: Fig.Spec = {
name: "git",
description: "The example content tracker",
subcommands: [
{
name: "checkout",
description: "Switch branches or restore working tree files",
args: {
name: "branch",
description: "the branch you want to checkout",
isOptional: true,
},
},
],
};
export default completionSpec;
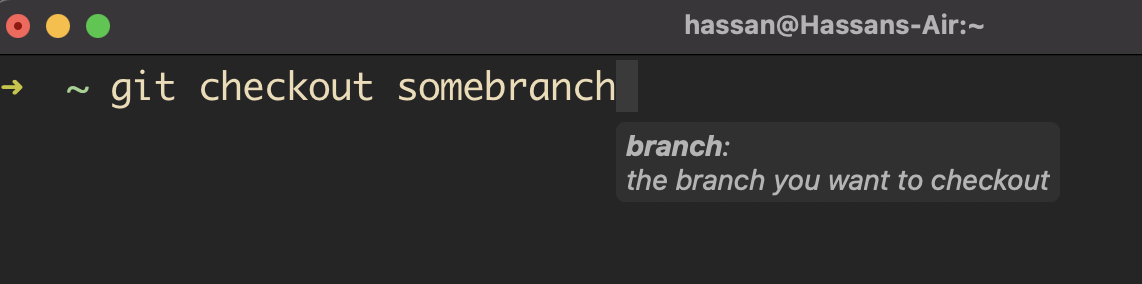
Here's how the argument we just added looks in Fig's autocomplete window.

4. Adding options
In addition to taking an arg, git checkout takes multiple options such as -b. We will add an options prop underneath the subcommand object. The options prop takes an array of options object.
Like Subcommand objects, it is mandatory to have the name prop in an Option objects. Also like Subcommand objects, we can add description and a nested mandatory argument object (a branch).
The name and description of the option will show in Fig's autocomplete window.
const completionSpec: Fig.Spec = {
name: "git",
description: "The example content tracker",
subcommands: [
{
name: "checkout",
description: "Switch branches or restore working tree files",
args: {
name: "branch",
description: "the branch you want to checkout",
isOptional: true,
},
options: [
{
name: ["-b"],
description: "create and checkout a new branch",
args: {
name: "New branch",
},
},
],
},
],
};
export default completionSpec;
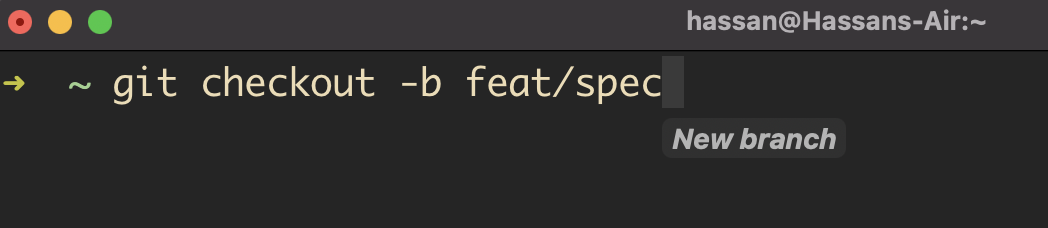
Here's how the argument we just added looks in Fig's autocomplete window.

And that's it! We've built a basic completion Spec for git checkout 🎉.
Next
You've just learnt the different object types for Fig's completion spec standard.
Now let's learn how to generate suggestions for arguments.